Web performance has become an increasingly important factor in website development, as users expect fast and responsive websites that load quickly and efficiently.
There are a variety of tools available for measuring and analyzing website performance, including popular tools like Lighthouse and WebPageTest. However, there is another tool that deserves attention for its ease of use and powerful features: Unlighthouse.
What is Unlighthouse?
Unlighthouse is a command-line tool that provides a simplified interface for running Lighthouse audits on websites. It is designed to be more flexible and customizable than Lighthouse, while still providing all the key metrics and insights that are essential for web performance analysis.
Unlighthouse is built on top of Puppeteer, a headless Chrome browser that allows developers to automate browser interactions and perform web performance tests. This means that Unlighthouse can provide a more accurate and realistic picture of website performance than other tools that rely on synthetic testing methods.
Features and Benefits of Unlighthouse
Unlighthouse offers a wide range of features and benefits that make it a valuable tool for web performance analysis. Here are some of the key features and benefits of Unlighthouse:
- Customizable configuration: Unlighthouse allows you to customize the Lighthouse audit configuration to meet your specific needs. You can specify which metrics to include in the audit, adjust the scoring thresholds, and set other options that affect the audit results.
- Easy to use: Unlighthouse has a simple command-line interface that makes it easy to run audits on any website. You can specify the website URL and other options in a single command, and the audit results are displayed in an easy-to-read format.
- Fast and efficient: Unlighthouse is built on top of Puppeteer, which allows it to perform audits quickly and efficiently. You can run audits on multiple websites in parallel, and the results are displayed in real-time as they become available.
- Realistic testing environment: Unlighthouse uses a headless Chrome browser to perform the audits, which provides a more realistic testing environment than other synthetic testing methods. This allows you to get more accurate and reliable results that reflect real-world user experiences.
- Powerful insights and metrics: Unlighthouse provides a wide range of metrics and insights that are essential for web performance analysis. You can view detailed reports on metrics like first contentful paint, time to interactive, and total blocking time, as well as other key performance indicators.
How to Use Unlighthouse
You must have at least node v14 installed!
Install Unlighthouse: You can install Unlighthouse using npm, the Node.js package manager. Open a terminal window and run the following command:
npm install -g unlighthouseThis will install Unlighthouse globally on your system, so you can run it from anywhere in your terminal.
Run an audit: To run an audit on a website, open a terminal window and type the following command:
npx unlighthouse --site https://wesztyweb.comReplace https://wesztyweb.com with the URL of the website you want to audit. You can also specify other options, such as the audit configuration file, the output format, and the maximum audit time.
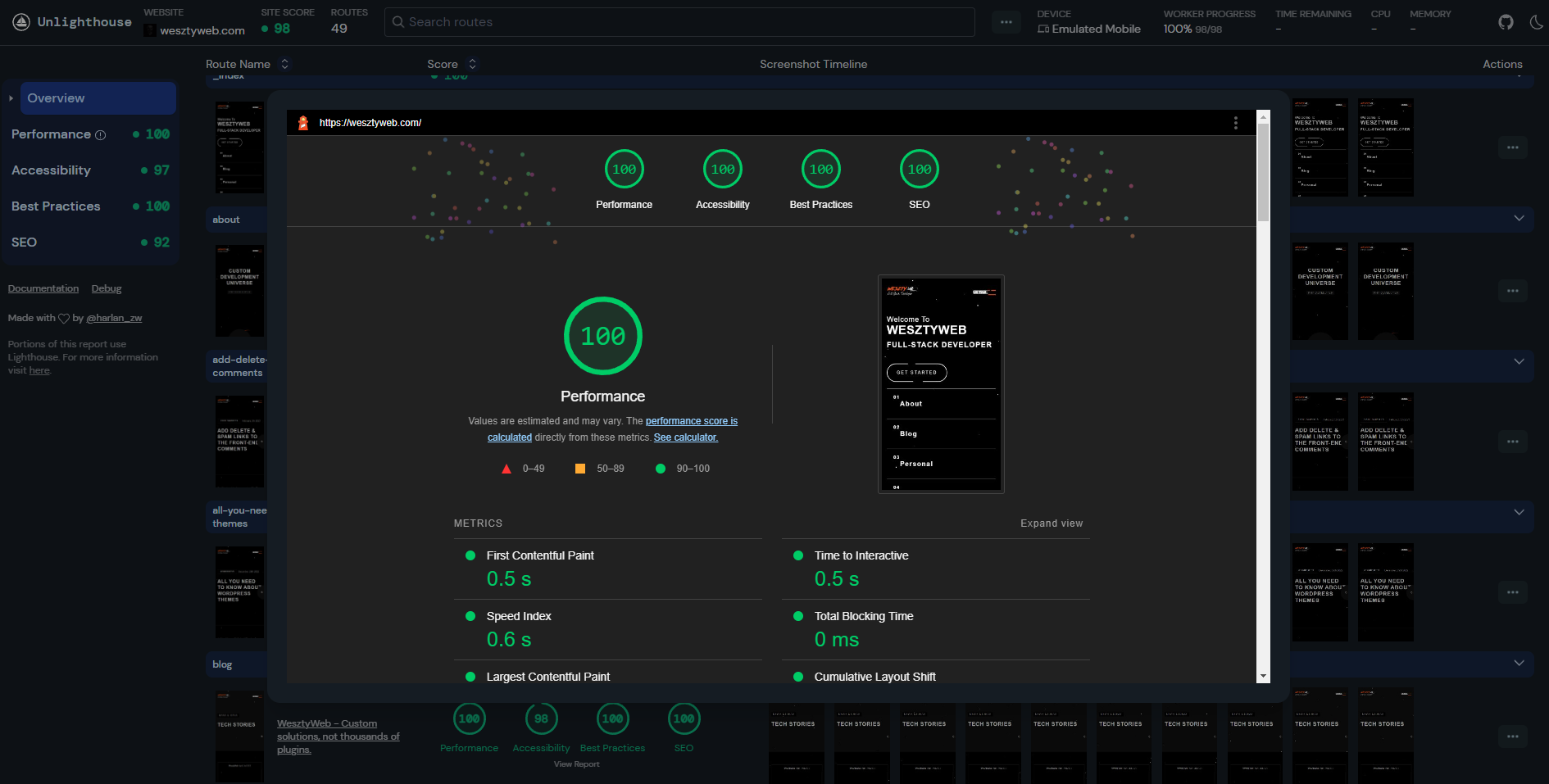
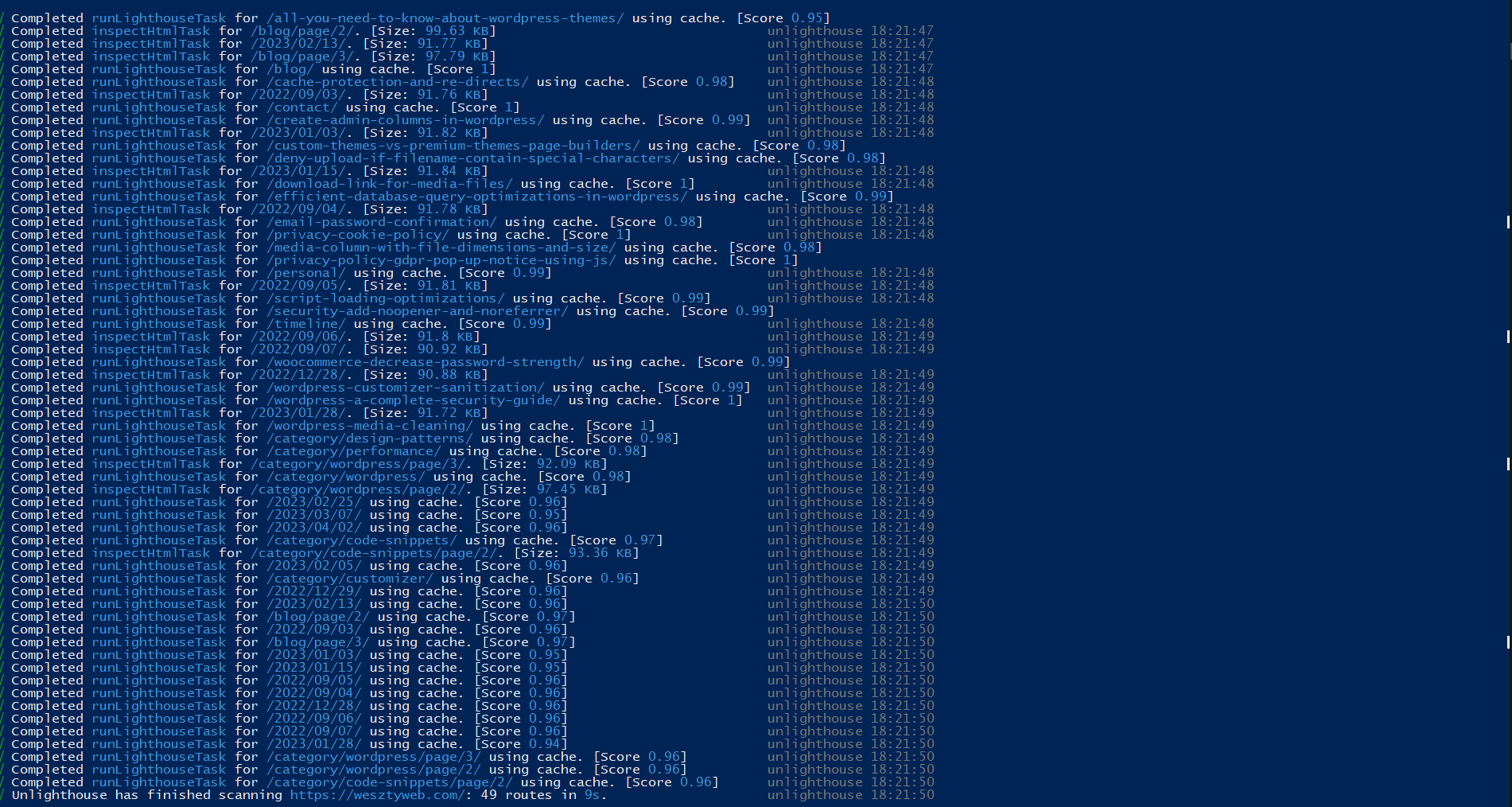
View the results: Once the audit is complete, Unlighthouse will display the results in the terminal window. You can view detailed reports on each metric, as well as a summary of the overall performance score.
Here is how a full audit looks like, just click here.